Writing posts with Ghost ✍️ (2/7)
Use familiar formatting options, in the Ghost editor, with the text selection toolbar, formatting as you type, with Markdown, and adding dynamic content to show and tell your interactive stories.

Just start writing
Ghost is an excellent Markdown blogging platform, with a powerful visual editor with familiar formatting options, and automagically presents popular dynamic content like; social media embeds, code snippets, images, galleries, sound and video.
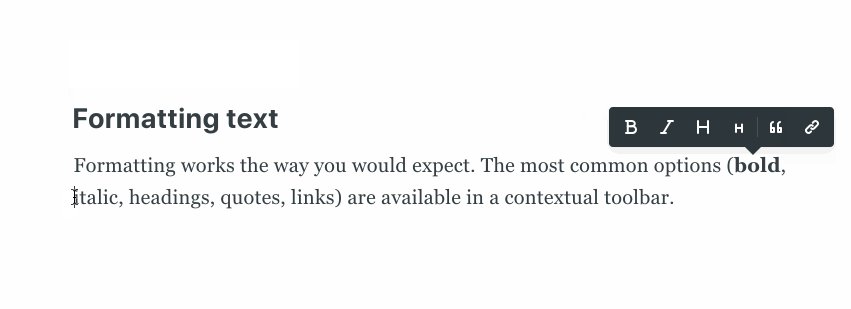
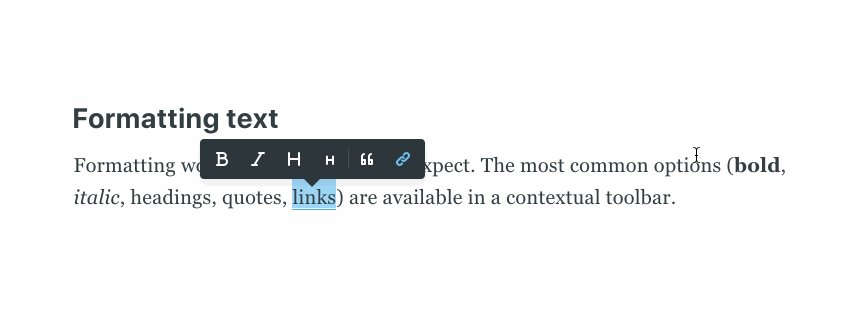
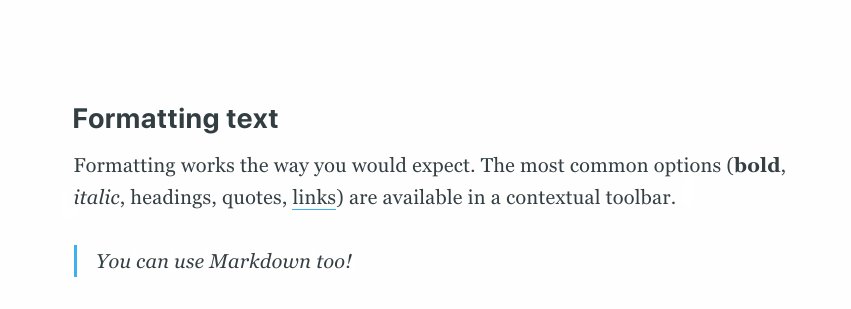
Select your text to add formatting, such as headers, or to create links. Or use Markdown shortcuts to do the work for you as you type.

Rich editing at your fingertips
The editor also has rich media objects, called cards, which can be organised and re-ordered using drag and drop.
You can insert a card either by clicking the + button, or typing / on a new line to search for a particular card. This allows you to efficiently insert images, markdown, html, embeds and more.
For example:
- Insert a video from YouTube by clicking
+and selectingYouTubeor typing on a new line:/y,Enter, and pasting the URL - Create unique content like buttons or forms using the HTML card
- Need to share some code? Embed code blocks directly:
<header class="site-header outer">
<div class="inner">
{{> "site-nav"}}
</div></header>It’s also possible to share links from across the web in a visual way with bookmark cards — on a new line, click + and select Bookmark or type: /b, Enter, they automatically show the website title, description, and thumbnail. Paste any URL to try it out, and see something like this:

Working with images in posts
You can add images to your posts in many ways:
- Upload from your computer
- Click and drag an image into the browser
- Paste directly into the editor from your clipboard
- Insert using an image URL from another site
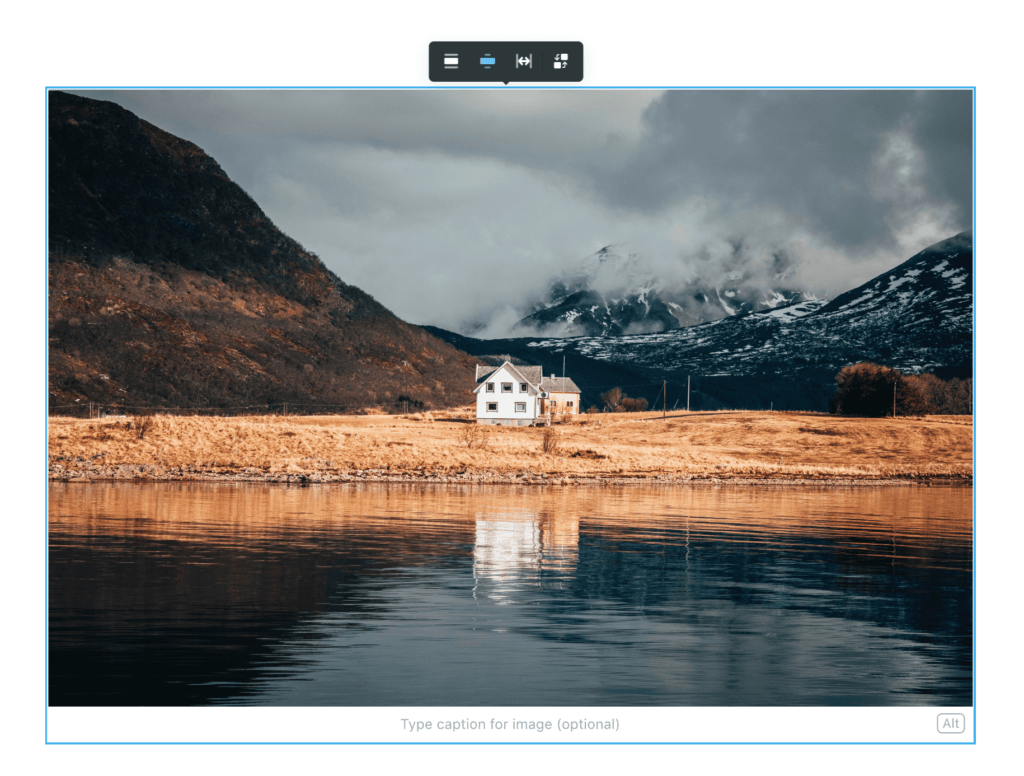
Image sizes
Once inserted you can blend images beautifully into your content at different sizes, adding captions and alt tags to be descriptive and accessibile.

An important note on alt tags! They are your verbal description of the image and are really important and inclusive for your visually impaired audience.
This is because descriptions and alt-tags are the only way that a screen-reader application can describe the image – so find the creative storyteller in you, and make that description as detailed and imaginative as your images!
I’ve included the alt text in the caption text of the image above, so you can see what can also be heard with a screen-reader.
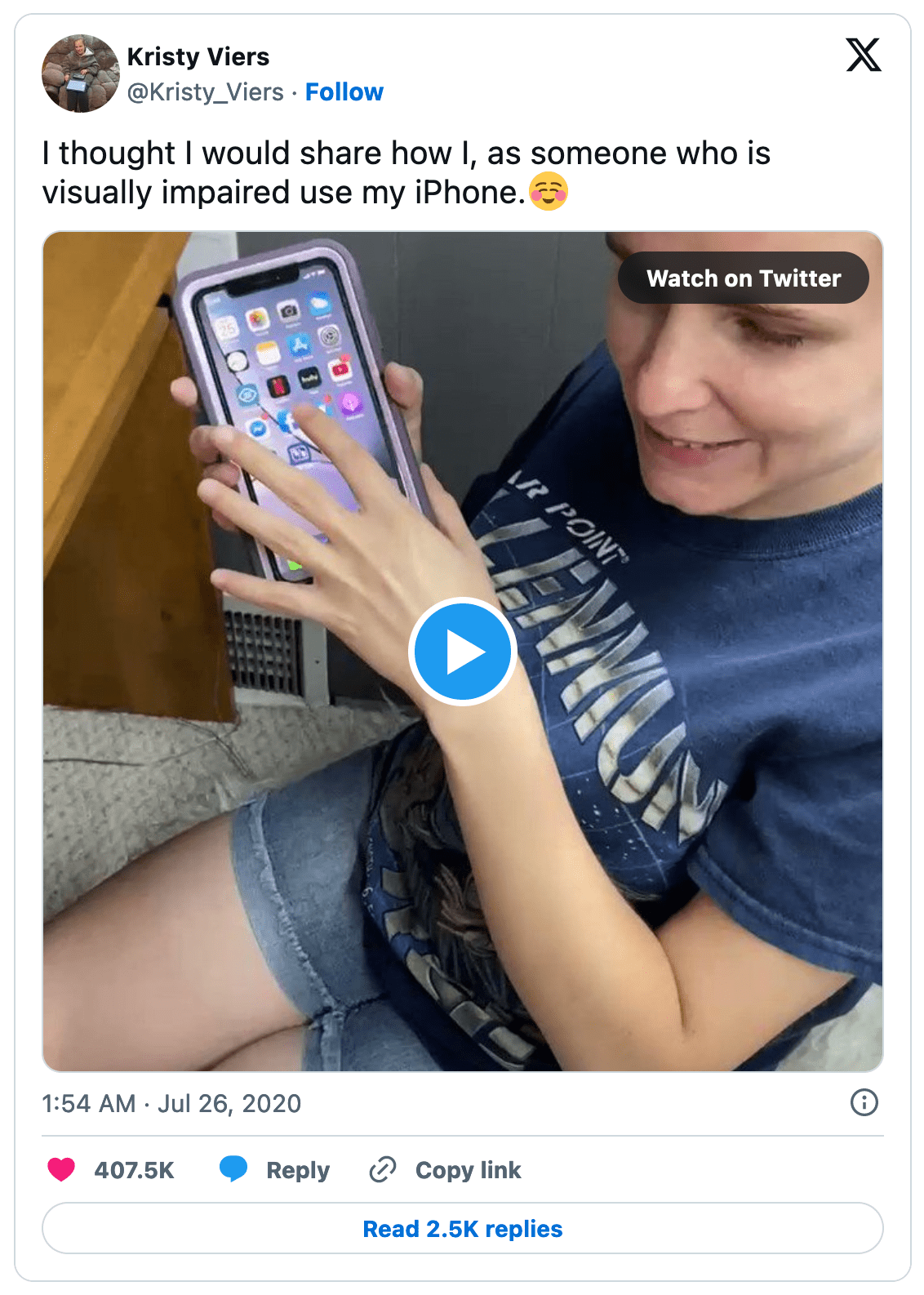
And please do follow Kirsty Viers on X to learn more. You can see & hear why, with her impressive navigation skills and personality, here…

https://www.youtube.com/watch?v=wueLXCbm_KY
Image galleries
Tell visual stories using the gallery card to add up to 9 images that display as a responsive image gallery:

Image optimisation
Ghost will automatically resize and optimise your images with lossless compression. Your posts will be fully optimised for the web without any extra effort on your part.
Next: Publishing Options
Once your post is looking good, you’ll want to use the publishing options to ensure it gets distributed in the right places, with custom meta data, feature images and more…
To follow my online adventures — with commentary on; creative technology, building a brand, ethical business, copywriting, ecommerce, blogging, SEO, data protection, privacy, and online security — find me on X.com…