Creating a custom Ghost theme 🎨 (7/7)
Ghost comes with a beautiful default theme designed for publishers, which can easily be adapted for most purposes, or you can find, commission or build a custom theme to suit your style.

Ghost themes
Ghost comes with a default theme called Casper, which is designed to be a clean, readable publication layout and can be easily adapted for most purposes.
I, personally, think the Casper theme is so nicely designed that it’s one of those rare apps that looks great with just the default theme.
If you need something a little more customised too, it’s entirely possible to build on top of existing open-source themes, or to build your own from scratch.
Rather than giving you a few basic settings which act as a poor proxy for code, Ghost just lets you adapt and write code, where you may learn how easy these things can be too.
Start with the default Casper theme to focus on your content, knowing you can style-it-up later to match your identity and show off your growing variety of content.
Ghost is designed to be simple and stay focused on your creative content and publishing, with no plug-ins to worry about, and your theme can evolve with you.
I think it will be a great all-in-one platform for a very long time 🙂
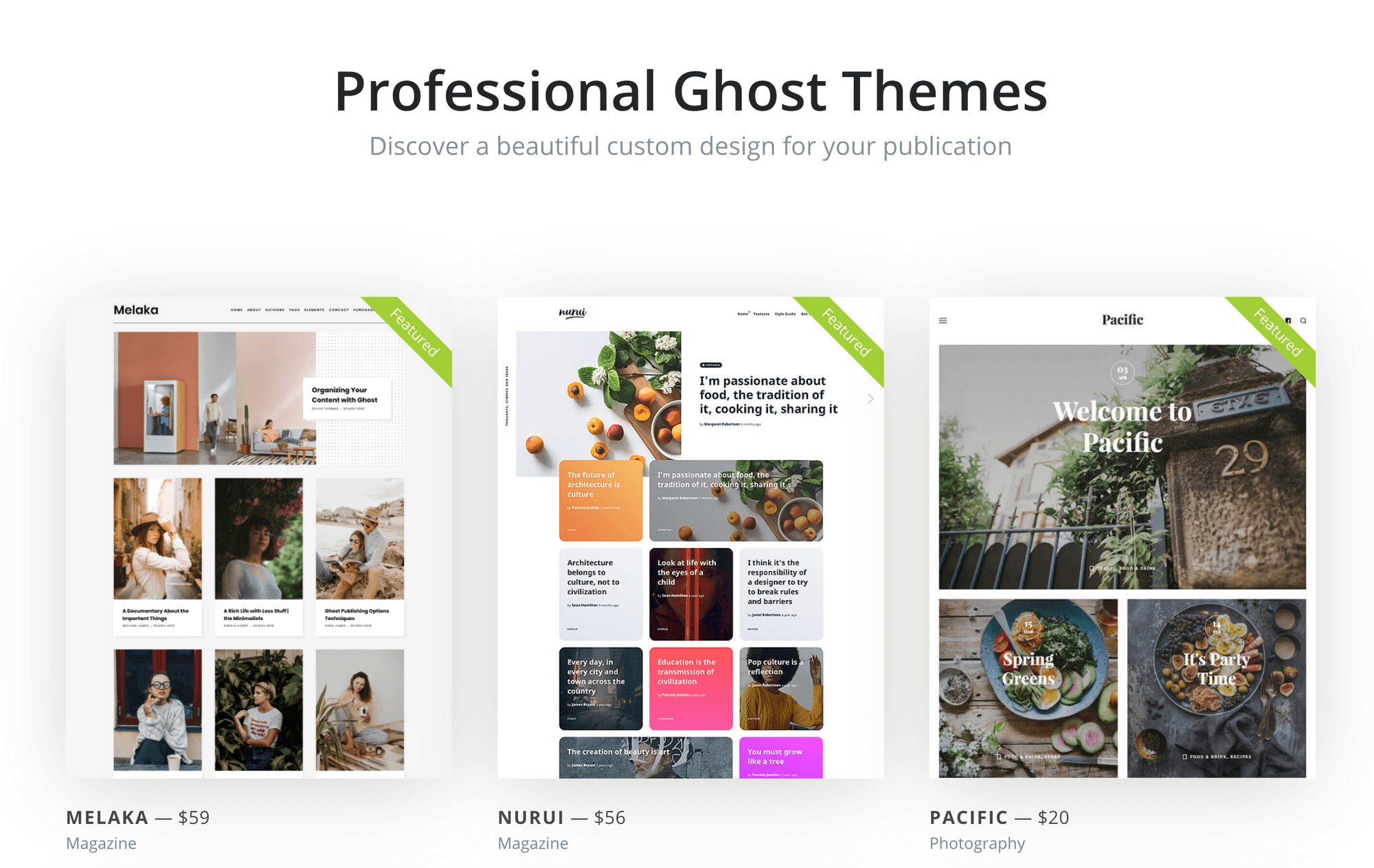
Ghost.org theme marketplace
There is a good range of both free and premium pre-built themes which you can download from the Ghost.org Theme Marketplace:

Aspire Themes for Ghost
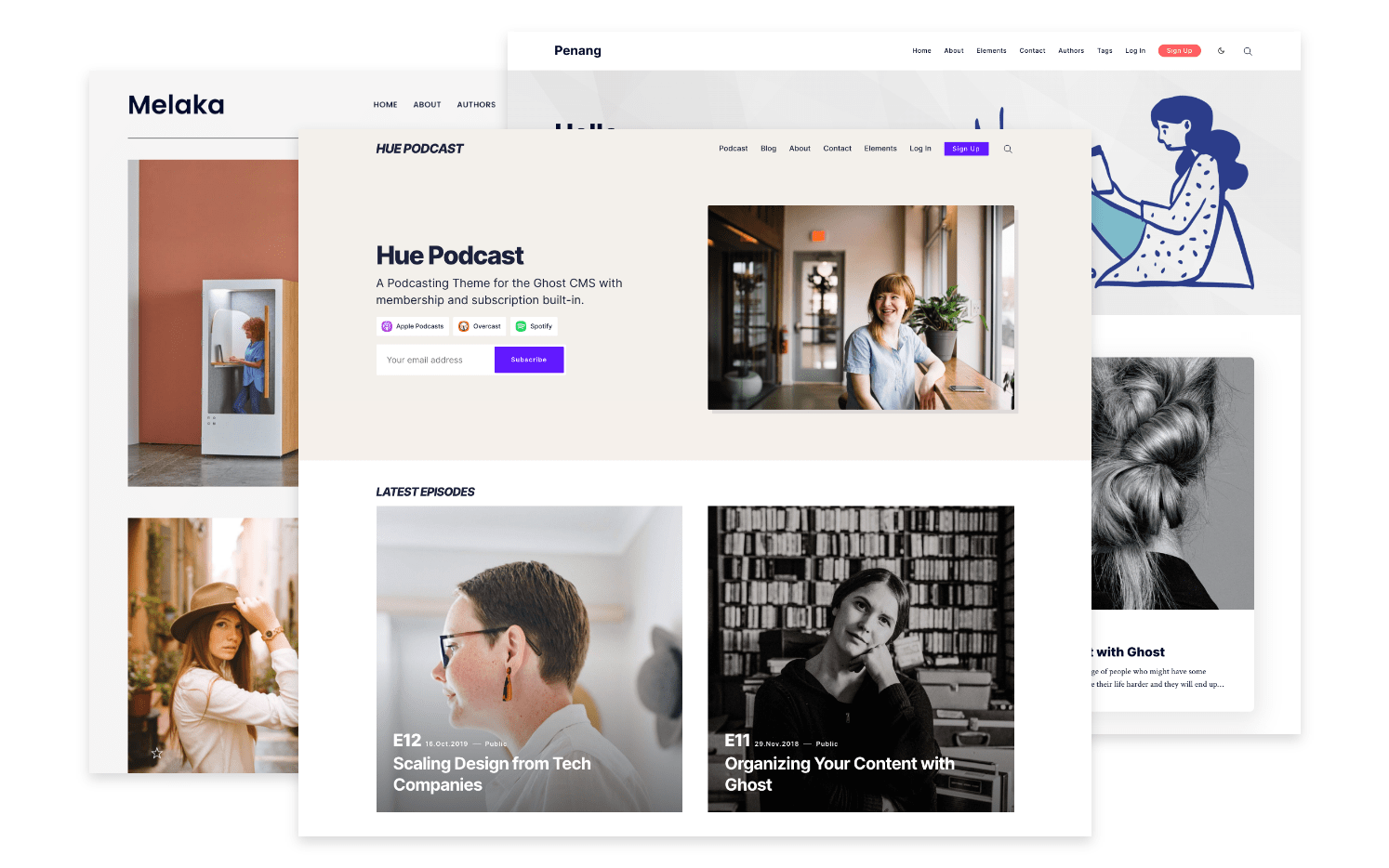
My favourite theme creator, for Ghost, is Aspire Themes. They have dedicated their obsession for clean and fast design to the Ghost platform, with good reason — there’s a style for every brand:

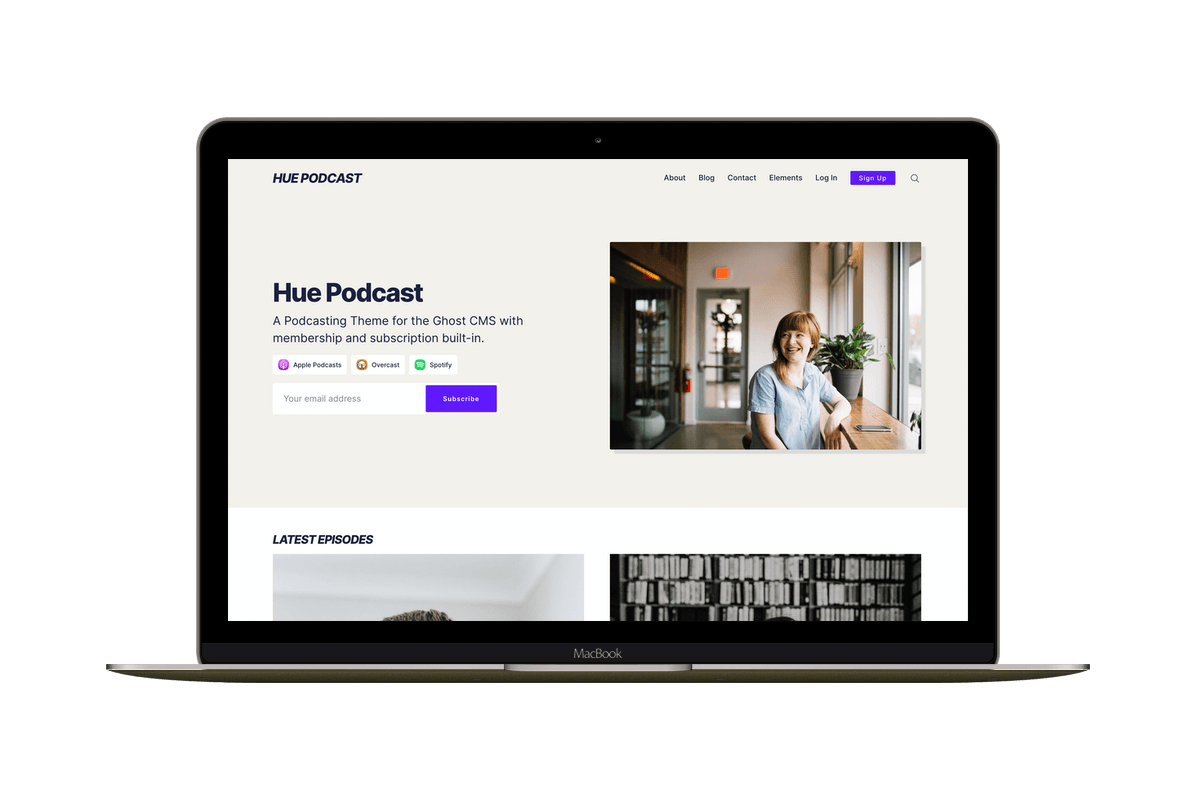
My favourite from Aspire, is the Hue theme. Designed for Podcasts, but simple, elegant, and modern for many types of brands.

Theme development
Ghost themes are written with a templating language called handlebars, which will be familiar to anyone that’s ever done a mail-merge because it has a set of ready-made helpers to insert your data into template files.
For example: {{author.name}} outputs the name of the current author.
The best way to learn how to write your Ghost theme is to have a look at the source code for Casper, which is helpfully commented and should give you a sense of how everything fits together.
default.hbsis the main template file, all contexts will load inside this file unless specifically told to use a different template.post.hbsis the file used in the context of viewing a post.index.hbsis the file used in the context of viewing the home page.- and so on
There’s full and extensive theme documentation which outlines every template file, context, and helper that you can use. You can also get started with the useful starter theme, which includes the most common foundations and components required to build your own theme.
If you want to chat with others making Ghost themes, for advice or help, there’s also a themes section on the public Ghost forum.
Blogging for everyone
If you made it this far, maybe you learned something new?
If you’re interested in blogging professionally, please have a look at my complete guide to blogging.

To follow my online adventures — with commentary on; creative technology, building a brand, ethical business, copywriting, ecommerce, blogging, SEO, data protection, privacy, and online security — find me on X.com…